Программа для создания интерактивных рисунков. Как создать интерактивные изображения в WordPress
Доброго времени суток всем читателям текущей публикации. Сегодняшняя статья посвящена теме «Интерактивные картинки». Это достаточно интересная технология, которая делает дизайн сайтов разнообразным и динамичным. А это как раз отличное решение для привлечения внимания пользователей к вашему сервису.
Поэтому я расскажу вам, что из себя представляют интерактивные изображения, где они обычно используются и как можно создать свою собственную аналогичную картинку. Давайте приступим!
Ой, там что-то движется!Итак, что же означает термин «интерактивное изображение»? Это такое изображение, которое при взаимодействии с какими-либо действиями пользователя определенным образом видоизменяется.
На самом деле с интерактивными картинками мы сталкиваемся буквально каждый день. Одно время они были очень популярны в социальных сетях. Их отправляли друзьям и знакомым на Новый Год, таким образом поздравляли с днем рождения и другими праздниками.
К тому же для детей выпускают простые игры с поиском предметов в определенной сцене, двигающимися объектами и т.д., которые тоже относятся к описываемому разделу.
Видоизменяющиеся картинки хорошо использовать для презентаций, так как на них наглядно можно объяснить, например, некоторые детали разрабатываемого проекта.
Еще одним интересным вариантом использования такого вида изображений являются разработки компании Apple. Они приняли решение ставить на телефонах на рабочий стол двигающиеся картинки. А с выходом iOS 7 этот механизм только улучшился. Теперь iPhone 7 использует интерактивный слой, который реализует качественный, глубокий параллакс-эффект при наклонах смартфона.
Так, интересными являются «», который необычно складывает фотографию при наведении на нее курсора (демо примера ), «Caption hover effect », который выводит информацию о картинках, и еще множество других. Все примеры можно найти на вышеуказанном сайте.

Помимо этого, существуют и другие дополнения для реализации hover effects на библиотеке jQuery. Например, плагин с размытием основного фона рисунка в определенных местах (так реализовывается «спойлер с размытием»), эффект увеличительного стекла в пределах указанного объекта на картинке и т.д.
Многие из них выложены в общий доступ, так что вам останется только найти подходящий эффект и подключить его к своему проекту. Я хочу посоветовать вам сайт . На нем выложено много плагинов и учебных пособий (tutorials).
Контрольный примерНу а теперь пришло время реализовать интерактивную картинку самостоятельно. Для этого я воспользовался эффектным плагином «Hover and Click Trigger for Circular Elements ». Для более качественного обучения ознакомьтесь с официальной статьей, перейдя по ссылке .
Ну а я хочу презентовать вам свой код, усовершенствованный под мой вкус.
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 | article klik |
article /* для будущей работы с плагином вам придется подключить данный скрипт, указав при этом в src путь к файлу*/ .pic-circle{ width: 470px; display: block; height: 470px; border-radius: 49%; -webkit-border-radius: 49%; -moz-border-radius: 49%; overflow: hidden; background: #dda994 url(http://ru2.anyfad.com/items/t1@be437384-1558-48a5-9808-22f0151157ff/KRASIVYE-PLATYa--UKRAShENIE-DLYa-DEVUShEK-I-RADOST-DLYa-MUZhChIN.jpg) no-repeat center right; background-size: cover; box-shadow: inset 0 0 2px 240px rgba(0,1,0,.4), inset 0 0 0 7px #ff6970; outline: none; transition: box-shadow 440ms ease-in-out; } .pic-circle:hover{ box-shadow: inset 0 0 0 0 rgba(0,0,0,0.6), inset 0 0 0 17px #FFA07A, 0 0 9px rgba(0,0,0,0.9); } klik
Как видите все очень просто и выглядит замечательно. Однако это всего лишь подготовительный этап. Само дополнение намного мощнее. Чтобы его реализовать, нужно добавить в стилях:
| 1 2 3 4 5 6 | .pic-circle-hover{ box-shadow: inset 0 0 0 0 rgba(0,0,0,0.6), inset 0 0 0 17px #FFA07A, 0 0 9px rgba(0,0,0,0.9); } |
Pic-circle-hover{ box-shadow: inset 0 0 0 0 rgba(0,0,0,0.6), inset 0 0 0 17px #FFA07A, 0 0 9px rgba(0,0,0,0.9); }
И после подключения скриптов, вставить код на jQuery, который представлен на странице описания плагина по ссылке выше. Скрипт реализует изменение курсора на pointer при наведении на изображение и отрабатывает клик по картинке.
Я решил не дублировать программный код на jQuery, поэтому его вы можете скопировать с официального сайта. Но стоит обратить внимание на эту функцию, так как название классов изменено.
| 1 2 3 4 5 6 7 8 9 10 11 | $("#circle").circlemouse({ onMouseEnter: function(el) { el.addClass("pic-circle-hover"); }, onMouseLeave: function(el) { el.removeClass("pic-circle-hover"); }, onClick: function(el) { alert("clicked"); } }); |
$("#circle").circlemouse({ onMouseEnter: function(el) { el.addClass("pic-circle-hover"); }, onMouseLeave: function(el) { el.removeClass("pic-circle-hover"); }, onClick: function(el) { alert("clicked"); } });
И в конце своего повествования хочу вам порекомендовать поучительный курс Евгения Попова Javascript + jQuery для начинающих . Все подробно, пошагово, понятно, одним словом для чайников.
Интерактивное изображение позволяет выделять, связывать и анимировать определенные области изображения. В этой статье мы покажем, как создавать интерактивные изображения в WordPress.
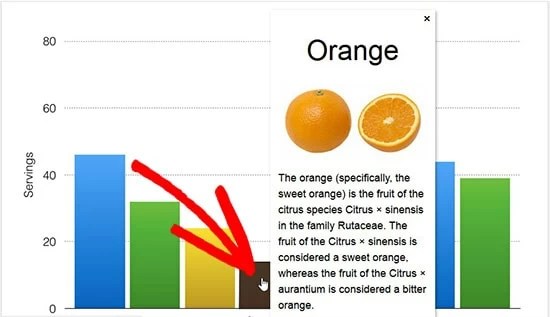
Что такое интерактивное изображениеИнтерактивное изображение имеет области «горячих точек», ссылки, цвета и многое другое. Этим оно отличается от простого изображения, которое вы загружаете в WordPress. Интерактивные изображения привлекают пользователей своими деталями. Вы можете добавить описание на разные части изображения, добавить ссылки на страницы, выделить разделы.

На этом изображении можно увидеть описание фруктов при установлении курсора мыши на определенный столбец. Вы можете использовать эти интерактивные изображения для повышения активности пользователей и увеличения времени, проведенного на сайте.
Давайте посмотрим, как можно привлечь внимание посетителей с помощью интерактивных изображений.
Создание интерактивных изображений в WordPressПервое, что нужно сделать, это установить и активировать плагин Draw Attention .
После активации вы увидите новый пользовательский тип сообщения в своей области администрирования WordPress. Чтобы создать интерактивное изображение, вам нужно перейти на страницу Draw Attention » Add New страницу.

Начните с добавления названия для этого нового интерактивного изображения, чтобы вы могли легко сохранить его. На этой странице можно создать интерактивный дизайн для новых или ранее загруженных изображений. Можно добавить новое изображение, нажав на значок uploaded images (загружаемое изображение), или можете выбрать изображение из media library (медиатеки) WordPress.

Затем нужно нажать кнопку «Publish » (опубликовать).
После публикации плагин позволяет редактировать изображение и выделять определенные области, добавлять цвета, ссылки, рисовать области точек доступа и многое другое. Вы можете прокрутить страницу до области «Hotspot Areas » (горячие точки) и развернуть область просмотра для предварительного просмотра.
Просто передвиньте мышь и нарисуйте клики на изображении. Вы можете легко выбрать области «горячих точек» и расширить их, чтобы создать выбор.
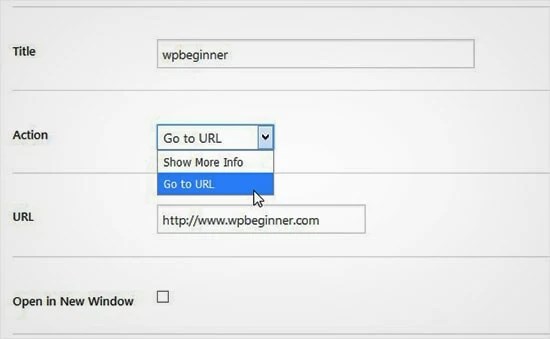
После обрисовки области «горячих точек» вам нужно прокрутить вниз до раскрывающегося списка «Action » (Действие) и выбрать действие для выбранной области на изображении. Если вы выберете «Show More Info» (Показать дополнительную информацию), вы можете добавить описание, чтобы объяснить область «горячих точек» на изображении. Мжно добавить ссылку на выбранную область, используя параметр «Go to URL ».

Вы также можете управлять общими настройками и выделять стиль для ссылки, действий, текста, информационного фона и т. п. Эти настройки могут помочь сделать изображение более интерактивным.

Затем вам нужно нажать кнопку «Update » (Обновить) и скопировать короткий код и добавить его в пост или на страницу WordPress.

Плагин позволяет создавать столько интерактивных изображений, сколько нужно, используя ранее загруженные или новые изображения.

Если вы работаете на нескольких сайтах и хотите импортировать/экспортировать интерактивные изображения, для этого требуется один и тот же плагин Draw Attention на обоих сайтах.
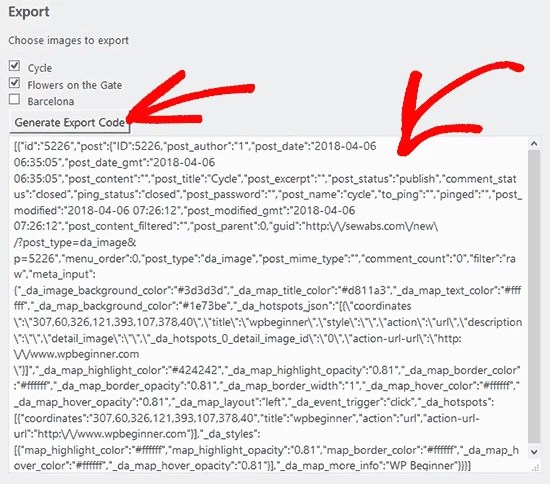
На первом сайте нужно посетить страницу « » и отметить изображения, которые вы хотите экспортировать. Затем нажмите кнопку «Generate Export Code » (Создать код экспорта) и скопируйте код.

После этого перейдите на следующий веб-сайт и убедитесь, что у вас включен плагин Draw Attention. Затем перейлите на страницу «Draw Attention » Import / Export » из администратора WordPress и вставить код в поле импорта.

Нажмите кнопку «Import » (Импорт), ваши изображения будут импортированы, и все интерактивные детали, которые были добавили ранее.
Эти интерактивные изображения хороши для WordPress SEO и привлекут больше посетителей на ваш сайт. Тем не менее, рекомендуем сжимать изображения перед их загрузкой, чтобы улучшить производительность сайта.
Мы надеемся, что эта статья помогла вам научиться создавать интерактивные изображения в WordPress.
Привлечение внимание — это одна из составляющих формулы работы в продажах.
A-Attention — Внимание
I — Interest — Интерес
D — Desire — Желание
A — Act — Действие
Сначала мы должны завладеть вниманием, затем вызвать интерес и желание, ну и наконец, побудить к действию. Так как в этом мире все, так или иначе, завязано на продажах, нам ежедневно приходится привлекать внимание других людей к себе, к своему творчеству, к своему продукту, к своему бизнесу. Для того, чтобы узнать, как это сделать лучше, мы используем советы друзей и коллег, заглядываем в интернет, учимся у Мастеров, применяем свой практический опыт.

Как вы знаете, жизнь стремительно и ежедневно меняется, и едва ли мы можем самостоятельно успеть отследить все самые современные способы и методы для привлечения внимания. В «Копилке советов» сегодня отличная новость для читателей — с помощью интерактивной фотографии вы можете задействовать все каналы своего продвижения.
То, что фотографии удерживают внимание, а оригинальные, интересные и необычные фото удерживают внимание еще больше, знакомый факт. Попробуйте добавить на фотографию, изображение или картинку активные ссылки, и, тем самым, вы превратите их в информационные элементы. Не знаете как? Я подскажу.
Для этого есть отличный сервис Thinglink.com Именно с помощью этого сервиса можно разместить на изображении любые ваши активные ссылки.
Давайте ответим сначала на вопрос, кому это надо? Естественно, не всем. С большим успехом этим сервисом пользуются артисты, музыканты, известные и популярные личности, интернет-магазины, корпоративные сайты. По большому счету, все те, кто хочет заявить о себе во всеуслышание. Вообщем-то, список приличный получается.
Если у вас есть что показать, и есть необходимость об этом рассказать, тогда это для вас. Как вы видите, все гениальное просто: можно взять любое изображение, встроить ссылки, видео, аудио, ваши социальные связи, и сделать его интерактивным.
ThingLink сделает ваше фото интерактивнымДля этого заходим на сервис ThingLink, загружаем нужное изображение и вставляем ссылки и теги (описание). К слову сказать, именно метки могут сделать ваше изображение более привлекательным, а следовательно более активным со стороны пользователей. Поэтому, чем интереснее вы придумаете описание для каждой ссылки, тем больше людей захотят на нее кликнуть. Свои теги я планирую отредактировать, надеюсь, что интересные идеи появятся.
Из этого сервиса можно взять минимум или максимум возможностей, кому сколько нужно будет. Конечно, вы можете встроить получившееся необычное фото на свой сайт с любой платформой. Есть приложение, с помощью которого можно сделать вкладки на Facebook, а еще лучше — можно прочитать об этом в блоге сервиса и увидеть необходимые способы в действии.
Не думаю, что изучение сервиса займет много времени, создатели постарались сделать удобным и доступным инструмент создания необычного фото и изображения. Вполне возможно, что и я буду для себя открывать какие-то упущенные мною моменты. Но уже сегодня я могу о себе заявить во всеуслышание с помощью необычного фото, расположенного , а ваши просмотры моментально отражаются в статистике. Количество кликов и переходов по ссылкам растет очень быстро. Что меня, как автора сайта, несомненно радует.
Что вы получите от интерактивного фото?Коллеги, вы можете взять этот отличный способ продвижения с помощью необычного фото себе на вооружение. Ваши посетители и читатели будут впечатлены!
В галерее работ можно найти примеры для собственного воплощения.
Д ля того, чтобы на своем сайте менять, добавлять и редактировать ссылки и метки, нужно установить ThingLink на свой сайт.
В бесплатной версии можно загружать 50 изображений. Для кого-то это будет мало, но для многих из нас, я думаю, что для начала вполне достаточно.
М ожно встроить любое чужое изображение или фотографию на свой сайт.
Н а групповой фотографии можно таким образом отмечать разных людей.
Согласитесь, друзья, что эта интерактивная технология потрясающая! Она позволяет еще большему распространению информации о нас, наших интересах, способностях, талантах, предпочтениях. Необычное фото будет для нас отличным инструментом для продвижения бренда и не только. Важно, как всегда, знать меру. В одном из примеров я увидела лаконичную одну ссылку на большой фотографии, но вела именно туда, куда требовалось привлечь больше внимания.
P.S. Подсказка. Найти быстро нужную информацию в моем блоге можно
В заключение — пример того, как можно интересно рассказать о том, что в результате обязательно привлечет внимание многих.